Перед тем как приступить, установим еще такую вещь на машину разработчика.
#pip install git+git://github.com/robhudson/django-debug-toolbar
Смело ставим последнюю версию, ибо если что-то сломается, то на машине разработчика это не критично.
development.py:
INSTALLED_APPS += (
'django.contrib.admin',#tests
'debug_toolbar',
)
MIDDLEWARE_CLASSES += (
'debug_toolbar.middleware.DebugToolbarMiddleware',
)
INTERNAL_IPS = ('127.0.0.1',)
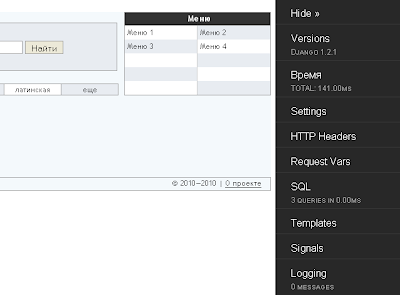
Обновляем localhost:

Поинтересуйтесь содержимым пунктов меню, там много интересного.
Итак, личные сообщения. Опять все написано за нас. Устанавливаем из транка (кстати, вот консольный svn клиент для windows):
>pip.exe install svn+http://django-messages.googlecode.com/svn/trunk/@141#egg=django_messages
141-я ревизия транка на данный момент, как написано на странице проекта это будущая версия 0.5, совместимая с Django 1.2 (как раз то, что нам нужно). Не забываем requirements.txt (кстати, я подумал, что неплохо было бы сначала добавлять строчку в requirements.txt, а ставить основываясь на файле. Надо только использовать одну директорию с кешом pip, чтобы он постоянно не скачивал дистрибутивы. Ставить установленные приложения по новой он не будет, но мы будем уверены, что не забудем прописать все приложения в requirements.txt и не испытаем проблем на сервере с сайтом).
Документация по настройке. Тут кстати возникает путаница, здесь приложение указано как django_messages, а в документации используется messages, так что используем django_messages.
Изменим темплейты.
Скопируем из приложения и изменим под свои нужды.

В документации к приложению читаем, что оно использует django-mailer и django-notification, если они установлены. Первое у нас есть, ставим второе (хорошее приложение, пригодится в будущем).
>pip.exe install git+git://github.com/jtauber/django-notification@3f023adf0ce2eafcee744904e2c358792f253721@egg=notification
Пропишем 'django_messages', 'notification' в приложения, настроим url.py. Синхронизируем базу.
Просмотрим таблицу notification_noticetype, в ней должны находиться оповещения о работе с личными сообщениями. Приложение notification рассмотрим ниже.
Как только мы видим список чего бы то ни было (список входящих сообщений), сразу рождаются мысли о пагинации. И как не удивительно :-) , django поддерживает ее из коробки, а чтобы было совсем просто установим приложение django-pagination.
>pip.exe install git+git://github.com/ericflo/django-pagination@47e7ec874cd7dddda5ed13ffb6993a64dced2537
Настраиваем. Добавляем css разметку.
А также переведем пару строк, так как в приложении нет русской локализации, djutils\locale\ru_RU\LC_MESSAGES\django.po:
msgid "previous"
msgstr "назад"
msgid "next"
msgstr "вперед"
Не забудем скомпилировать.
в темплейтах с сообщениями добавляем (с месторасположением самостоятельно, 2-ка для теста):
{% load pagination_tags %}
{% autopaginate message_list 2 %}
{% paginate %}
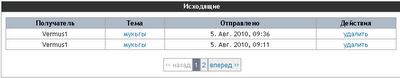
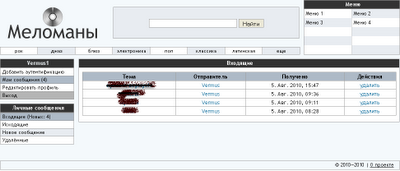
В итоге получается:

Чтобы пользователи не были у нас безликими, давайте организуем им вывод профайлов.
В user/url.conf
url(r'^profile/(?P\d+)/$', users_views.userprofile, name='users_profile'),
(блогспот пытается закрыть тег /userprofile_id самостоятельно, конечно это в коде не требуется)
Вид:
@login_required
@render_to('users/user_profile.html')
def userprofile(request, userprofile_id):
request_user = get_object_or_404(User, id=int(userprofile_id), is_active=True)
return {
'request_user' : request_user,
}
Отмечу, что получать надо user, а не наш UserProfile, который еще может быть не создан.
Соответственно, напишем темплейт.

django_messages\templates\notification\ переведите вручную, перевод, который идет с приложением не работает (устарел наверное). Скопируем темплейты в users/templates, создадим папку locale в приложении и запустим создание файла перевода:
>python C:\Python26\Lib\site-packages\django\bin\django-admin.py makemessages -e .html,.txt --locale=ru_RU
в директории users.
После редактирования скомпилируем.
Темлейт для уведомлений notices.html для самостоятельного написания (можно подсмотреть в pinax).
Что такое notification? Это приложение для уведомлений. Когда происходит событие в системе, мы имеем возможность создать уведомление для пользователя, с возможностью настройки дополнительных рассылок уведомлений:
* при логине на сайт.
* по почте (настраивается пользователем).
* по rss
Подключим контекстный процессор "notification.context_processors.notification".
Мне не понравилась часть приложения по работе с url. Поэтому скопировал приложение себе в проект и поправил под свои нужды, получилось примерно следующее:

Пишите сообщения. :)

> кстати, я подумал, что неплохо было бы сначала добавлять строчку в requirements.txt, а ставить основываясь на файле.
ОтветитьУдалитьТрогать requirements.txt руками вовсе не обязательно. Смело ставьте нужный софт через pip install, а потом просто выполните в консоли
$pip freeze -r requirements.txt
ну или так:
$pip freeze > requirements.txt
Если работаете в virtualenv (а вы ведь работаете в нём, правда?), то можно смело использовать файл без изменений
А, и самое главное. Продолжайте в том же духе :) Путь написания одного проекта - это интересно. Продолжайте в том же духе :)
ОтветитьУдалитьСпасибо, ещё бы репозиторий svn в публичный доступ )
ОтветитьУдалитьАвторизация через твиттер не должна просить е-мейл.
Чем темплейты ужимаются в одну строчку? И их же потом наверно неудобно дебажить?
Чего блог каждый раз капчу просит?
ОтветитьУдалить>lux_place комментирует...
ОтветитьУдалить>Спасибо, ещё бы репозиторий svn в публичный доступ )
Боюсь, некоторые элементы кода не удачны, поэтому оставляю поле для деятельности читателям. :)
>Авторизация через твиттер не должна просить е-мейл.
Хм. Я думал над этим, но те же уведомления требуют наличия e-mail у пользователя, и неизвестно как себя поведут в его отсутствие.
>Чем темплейты ужимаются в одну строчку?
Темплейты не ужимаются, ужимается результат рендеринга, читайте внимательней http://vermus.blogspot.com/2010/07/musicmansru-django_31.html, поиск по spaceless.
>И их же потом наверно неудобно дебажить?
В смысле дебажить? В той же статье написано - firebug - он выстраивает модель DOM в идеальном древовидном виде, если уж надо посмотреть.
>lux_place комментирует...
ОтветитьУдалить>Чего блог каждый раз капчу просит?
Хм, не знаю, посмотрю настройки.
Неправильная ссылка на django-pagination (точка на конце попала в url)
ОтветитьУдалить> Темплейты не ужимаются, ужимается результат рендеринга
К сожалению spaceless не обрезает пробелы и переносы внутри тегов, в итоге код
<h1>
{% if blah-blah %}
{{ blah-blah }}
{% else %}
{{ no-blah }}
{% endif %}
</h1>
не сожмётся :(